淘寶在台灣的潰敗基本上是天注定
这篇文章中我不会基于任何政治因素进行解读,而是从用户体验的角度进行理性的呈现。
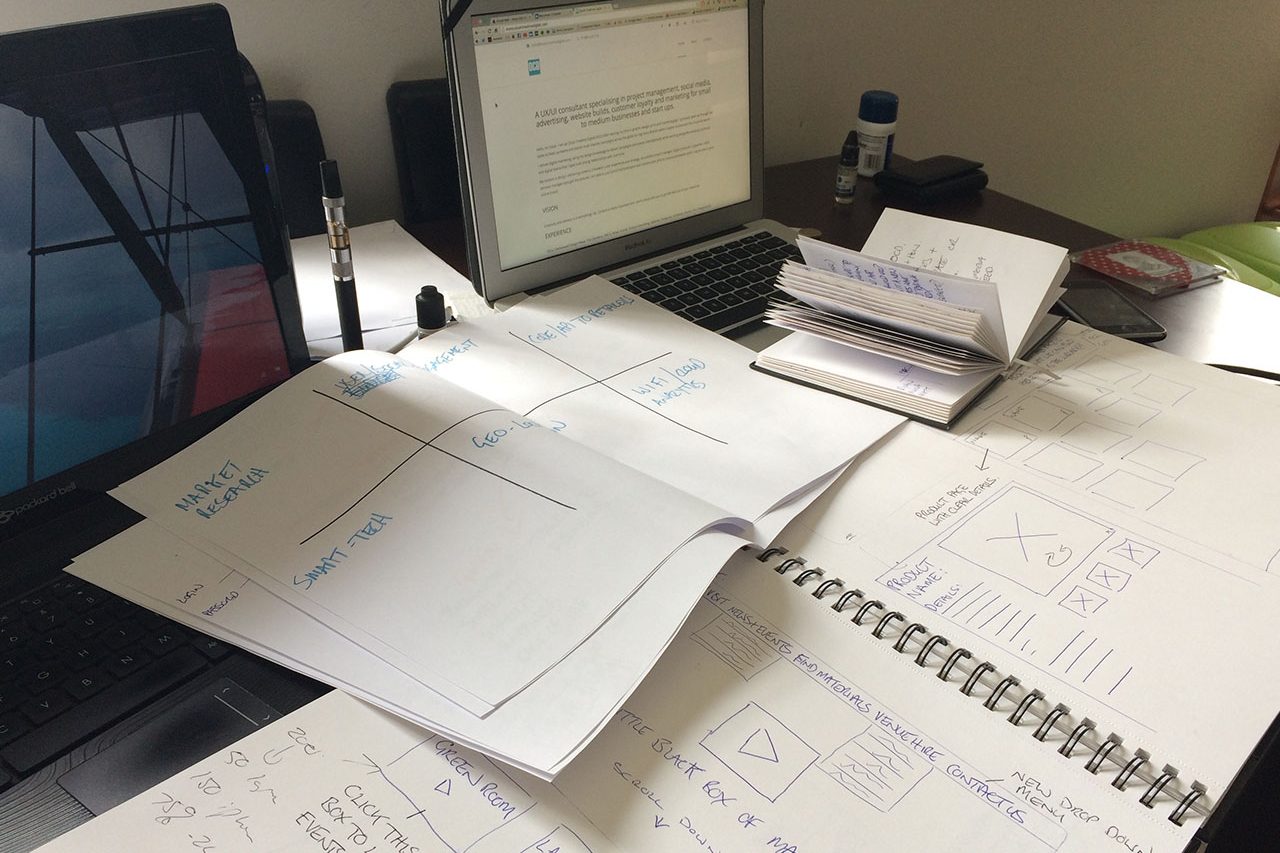
服务设计学习的日常
这两年「服务设计」这个词在业界火了起来,仿佛有当年人人都在说交互、说用户体验的势头。这篇我用同济大学的服务设计工作坊课程来介绍以下服务设计学术派的日常。
服务设计和产品服务体系设计(PSSD)的区别
咚咚咚(敲黑板),准备记知识点!
最近就服务设计和产品服务体系设计(PSSD)的区别的问题请教了米兰理工大学的 Davide Fassi 教授,Fassi 教授的意思如下,供诸君参考:
SERVICE DESIGN
It means to design strategy, system, considering touch points, stakeholders, user journey. It is a defined framework where different competences could be put into (interaction designer, interior designer, visual communication etc.)
PSSD
It is not only service but it includes a physical evidence (the hardware part of design). So a PSSD designer has ...
首论可穿戴设备
从昨晚的一个真实的噩梦说起:若干年后的苹果已是黔驴技穷,因为革命性的科技始终没有出现,因此要在有限的条件下进行创新就势必面临诸多勉强。有一日,苹果低调宣布开发了一款新产品,我有幸受邀见证,然而我看到的却是他们剖开一个人的腿肚子,将一个电子设备植入其中,然后血淋淋地缝起……
除了从梦中惊起,难以置信地反问这难道会是苹果的作为?我还陷入了这样一个思考:科技的进步究竟需要使用者承担起什么样的代价?
穿戴式设备无疑已成为当下业界最热门的话题之一,也是诸多资讯厂商正发力争夺的未来市场。因为穿戴式设备进一步将人与科技、资讯联合起来,为未来生活构建了无数可能性,它在某种意义上来说,会是未来科技的呈现方式。
穿戴式设备其实早已在各类科幻电影中大出风头,我们可以非常轻松地在脑袋中呈现这样的画面:一位步履矫健的商务精英,透过他电子眼镜的一角获知了一封新邮件的到达,於是,当他在桌边坐下时,他就可以立即进行回应了,当然,这一切可以直接通过口述完成。忘了一句,就是当他在完成上一个动作的同时,他可能在期间顺便回了几条简讯、拨打了一通电话……
我们都知道,包括目前我们使用频率最高的手机在内,当今的移动式终端的根本目的是资讯的交互,即我们使用的实质,是无数的字元资料的交换,而我们对于终端存在形式的不断探究,本质上是在回答怎样更好地交互。
变小的手机让我们不再需要扛着板砖出行,大大减轻了我们的负担;而不断普及和便於制造的本身,则降低了我们进行资讯交互的门槛。当终端可以更好地同我们的身体结合,我们便有了更高效率的交互,也就更接近了终端的本质。
苹果的 iPhone 具有里程碑的意义,不是因为它达到了怎样的工业设计的造诣,也不是因为它开创了怎样的商业模式,在今天这个话题的角度上来说,是因为它开创了更为自然、更接近本质的交互模式。在接下来的日子里,谁可以创造出比现在更接近本质的交互,谁就成为下一个时代的王者。
我们目前还没有办法让资讯脱离特定的介质形态而呈现,我的意思是我们想要呈现资讯,仍然必须为它创造一块「萤幕」;我们目前也没有个隔空探测的本领,我的意思是我们想要认识使用者,我们必须让我们的产品和使用者呆在一起。
于是,穿戴式设备要登上历史舞台了。我相信现在距离我们能解决上面两个问题还有相当久远的年代,而这么一段历史时期内,业界不能无所作为。穿戴式设备虽然就整个发展史而言将起过渡作用,但就当下而言,它是主角。我们能够让资讯离人们更近,同时我们可以做到过去传统设备所做不到的——离人的身体更近。
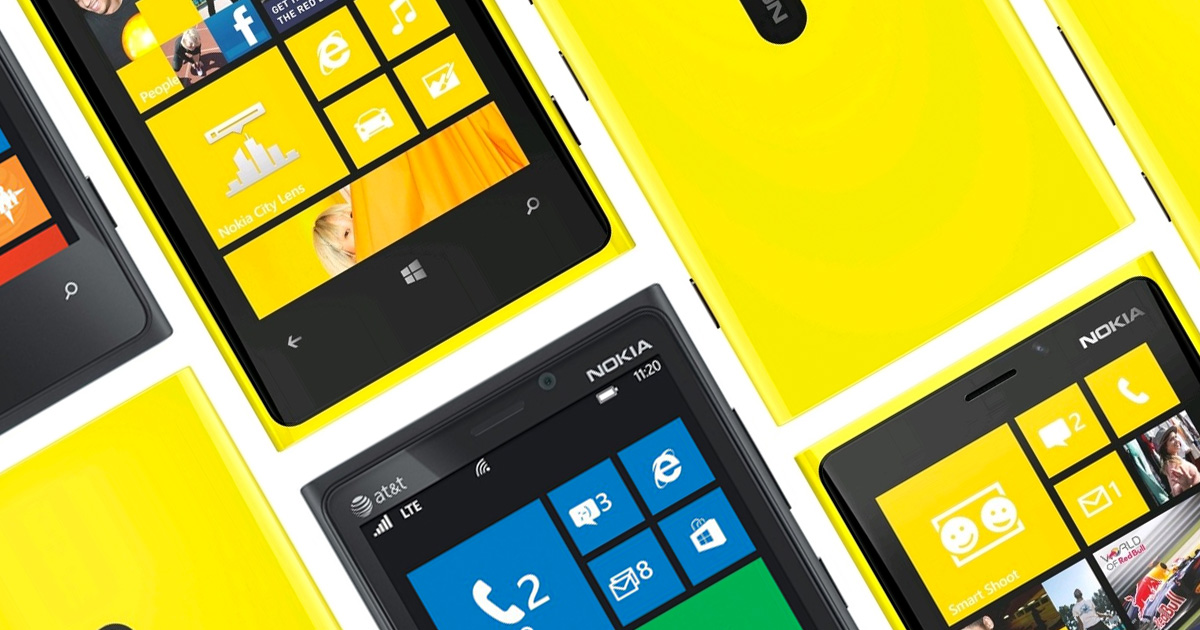
当然,虽然不能无所作为,业界也不能为所欲为。伟大的现代主义导师凡·德·威尔德告诉我们「技术是产生新文化的重要要素」,在划时代的技术诞生之前,我们只能立足当下,像微软那样奇葩地去做未来式的设计语言,虽然值得尊敬,但是会死掉的。
穿戴式同作为植入式的最终形态是截然不同的,当我们认为某款设备是可植入的,那意味着这款设备已接受了世界级的安全检验,与此同时,它也已经通过了社会关于这个问题的伦理检验,换言之,这款设备是「可信的」。它将作为人的一部分而存在,或许人的某些行为与其直接相关……这样一款设备是不容易出现的。
因此,至少在目前、在我所生活的背景和年代之下,穿戴式设备就如同它的名字一样,是供「穿戴」的,也就是说可以想穿了就穿、想戴了就戴,不想穿了就脱、不想戴了就扔,想换了只要条件许可随时能换。至於植入人体,这不是穿戴式设备的许可权,作为一个人类,秉持自我尊严的底线,要拒绝这些电子设备侵入我们的身体和大脑。穿戴式设备应当找准自己的定位,用户也要把握对穿戴式设备的正确认识。
对哦,为什么导航系统都是女生?
刚阅读到蔡志浩先生的一文《为什么卫星导航系统都是女生?》,于是,也有了一个感叹,对哦,为什么卫星导航系统都是女生?
这对于业界或许已不是一个新鲜的话题,而且对于越来越发达和追求个性化的科技而言,这个问题也不将是一个会继续被讨论的问题——因为将可能出现各种各样的人声可供选择。然而不可否认的是,目前大多数的电脑或其他智慧设备只有,或者默认使用的是女性发音。
面对这个疑问,许多人会不假思索的说,因为女生的声音温柔嘛,电脑一个大机器,冷冰冰的,能有女生说话才可爱嘛。
确实,如果你去便利店,有一男一女两位服务员,或许大多数人会倾向于选择女生(当然排除被长得像彭于晏一样的男生吸引)。对于机器,这个没有外貌等因素作为考量的东西,而言,这一倾向会更明显吧。
而如同蔡先生所言,「机器的声音不只是声音」。特別是在未来,这些越来越聪明的机器在我们生活中会更倾向与扮演伙伴的角色,甚至是全天候的伙伴。这就是说,在我们紧密、沉浸式地与这些机器发生交互行为的时候,我们将淡忘他们只是模拟人类智慧的机器的事实,而将其视为一个拥有智慧的生物。
智慧设备内在的交互特性,不仅在现在赋予了他们以人一样的情感,甚至在未来将会更具有社会角色的属性。
对于著名电影影响论(「1968 年的经典电影《2001:太空漫游(2001: A Space Odyssey)》中杀掉几乎所有船员的人工智慧电脑 HAL 9000 的声音是男性,之后很多科技公司都避免在产品中使用男性的声音。」),我认为也许会有些夸张,事实是电影是人们既有观念的反映,而非电影导向。
无论如何,我确信,各大科技公司的程式员们而言,以现在的技术为支撑编写出的这些软体,大都服务於广泛用户,这也就是为什么需要使用一个最具普适性的选择——女生。待到未来,我们有能力去细化我们的产品,去针对不同人群、不同服务目的而打造智慧产品的时候,我们一定会对那些嗲嗲地对流氓说「不要这么做哦」的女生机器人说不。
朋友,你吃不吃5000块的苹果?
客观的评价苹果新一代 iPhone,它的闪光点不容否定:包含指纹识別功能的 Home 按键、64位元架构的处理芯片、M7 协同处理器——这将为未来苹果可穿戴设备提供无限可能……只是相比从前,人们少了些惊喜、多了些质疑,还有笼罩在加利福尼亚上空的苹果创新不再的阴影。
众所周知,苹果产品的售价总是处於一个相当高的水准,售价远高出成本价。人们曾有过质疑,但终究为其心甘情愿的买单。那个时候的苹果,理所应当的可以自豪地定出高价。
有很多声音说,苹果售价虚高的那部分,是它的品牌价值。而在我看来,与服装、皮包等奢侈品行业不同,电子行业快速更迭发展的特点注定了几乎没有企业能够长期依靠於品牌价值而生存。它的价值,只体现在两个字上:创新。
举两个例子:
一款刚刚问世的新产品,往往会开出令人惊叹的售价,而售价的背后,是令人惊叹的新功能,目前的市场上并没有同类可以比肩的技术,所以一家的独大当然可以用高售价来回馈坚辛的创新历程,而当这项技术成熟,亦即这个产品不再新颖,它便也不再值钱;
第二个例子,是国内的一些行动电话厂商,如魅族、小米等,从硬体上,他们也开始苛求著极致的工业设计和生产工艺,在软体上,他们一定是世界上最勤劳、热情的开发者之一,他们所创造出的作業系统已然形成了高品质且行业界竞争的良性态势,由此创造出的电话产品,已经几乎接近甚至超越苹果 iPhone 了。但是他们没有勇气定出苹果的高价,而只是在成本之上做出定价。原因为何?是因为他们始终只是个跟随者、模仿者,哪怕模仿的再好,也没有原创者最大的资本——创新。正是因为缺乏了这两个字,他们始终无法与苹果比肩,始终不能担上「伟大」两个字。所以,哪怕我们为魅族、小米等国产品牌骄傲,我们也无法骄傲的自称这是“社会主义的创新性和优越性”,我们只能说,他们很用心,他们很棒。
所以,苹果的售价之高,它销售的不是品牌价值,也不是所谓的用户体验,而是简单的两个字:创新。
这也能够很好地解释为什么今天的苹果会引来如此大的争议(特別是 iPhone 5c):同样的售价,却没有了此前令人惊叹的创新。
一件产品没有带来同样的价值却带来同样的售价自然无法令人信服,而此刻完全仰仗於品牌价值的做法固然不会长久。这也是为什么我们说如果苹果不再有颠覆性的创新,就将就此沉沦。
购买一款 iPhone 5s 或者 iPhone 5c 看来并不是一个明智的选择,因为现在的5000元的 iPhone,已不再是昔日的 iPhone。定高价不是任何厂商永久的特权,没有与之匹配的创新,这样的定价就显得具有侮辱性。失去了创新光环的苹果,在做的很好的模仿者面前已经失去了优势,因为当创新不再,苹果与模仿者也没有太大区別,毕竟不会有多少人会因为它是鼻祖而买单。
在新一轮的起跑线上,我们都期待看到下一个改变世界的产品。它究竟会是什么?答案同未来一样未知。
苹果,你所不能放弃的拟物
(开篇先注明一点,标题中的拟物并不特指对现实生活中的物体进行外观和操作方式上的模仿,在这个时刻,它已几乎成为苹果在发布 iOS 7 之前设计风格的代名词。)
不久之后,WWDC 2013 即将开始,苹果将正式发布 iOS 7,而苹果将要启用扁平化设计风格的传言早已铺天盖地,仿佛这已经成为了板上钉钉的事。相信这一切并不是空穴来风。
你我皆知,苹果向来表现出一种超脱世俗的「高雅」,这体现在苹果的产品和服务总是经过精心设计,在众多同类产品和企业中脱颖而出,也体现在苹果产品的定价总显得略高一筹,让普通消费者望而却步。诸如此类的特性,苹果都表现出了不跟从尘世俗风,而要做引领潮流的那一个的雄心。然而,放弃自己的拟物设计,而去采用时下流行的扁平化设计风格,这种屈从於潮流的做法,并不像苹果的风格。
我想,在显示介质的存在感还无法被消灭的这个时代,显示内容的风格,拟物和扁平都不可或缺。
谈到扁平设计,特別是以微软 Metro 风格最为极端的设计风格,体现的是一种「为旷野设计」的理念。设计师更多的考虑了一直多样化、复杂性的使用环境。假想,当你徒步山间旅行,风雨交加、又困又饿,手机作为你的通讯器具,你使用它时,你是希望它拥有多么华丽细腻的 UI,还是所以你想要看到的资讯都清晰明瞭的平铺直叙、没有任何打扰?很显然,一个拥有求生欲望的你期待的无疑是前者。
当然,上面这个例子过于极端,但当你步履匆忙地行走在人群中、挤在沙丁鱼罐头般的公共交通里……你又期待上述两者中的哪一个呢?
再谈到苹果的拟物风格。当我们看到苹果系统极为细腻的显示效果(包括色彩的还原度、比1像素更精细的显示效果等),当我们优雅地用手势操作的电脑、手机,这些体验令人赏心悅目。不知你有没有发现,发生这一切行为的场所,往往是在充满文艺气息的咖啡厅、静谧祥和的后花园、简洁素雅的工作室中(当然,除去苹果氾滥的乱象不论)。
苹果的设计似乎是为优雅的生活方式所设计的,所以这样优雅的设计,需要在优雅的环境中才能体味。
若苹果选择扁平,拋弃了那些曾引以为傲的视觉特效,放弃了高光、放弃了阴影……那么试想,一片素雅的使用环境,极简的显示器上也显示著简单无华的内容,那么平衡就不存在了。
综上所述,扁平(或称极简)风格,是将整体环境考虑进来的设计,使用环境、甚至显示装置都可以非常复杂,而这一切复杂要靠简单的介面风格来平衡;而拟物,是默认将显示装置,包括使用环境视为白纸,而让显示内容成为中心的设计。
毫无疑问,苹果还不能放弃它的设计风格,因为市场还需要这样一种风格,在目前科技所能达到的条件下。
别把产品不当「人」
与传统概念中的「使用」不同,「交互」的意涵是双向的。交互赋予了产品以情感,让人们得以从产品那里获得像人一样才会给出的回馈。当人与物的关系不再仅仅是「触碰」,而是一种可以获知的情感,我们才真正做到了「以用户为中心」。如果这用一句通俗的话来表述,就是別把产品不当「人」。我用三个例子来作说明。
案例一
罗永浩的 Smartisan OS 在发布之初宣称进行了70余项交互细节的改进。其中一项是当用户按下电源键后,不必再手动对屏幕进行解锁操作,而是由系统自动完成。值得注意的是,罗永浩强调了虽然由系统自动解锁,但解锁的动画依旧保留。
这样的设计可以避免用户的疑惑甚至惊慌。当使用者在已经习惯了某种解锁方式的情况下,这样的细节能让使用者从系统的回馈中获知系统的所为。此时,解锁的动画是作为用户心理的一种期待而出现。
案例二
随着 HTML 5 技术的普及,在现在的网页上,我们越来越多地看见这样一种效果,即网页以滑动的方式平滑地滚动至目的地区域,而非传统超链接的直接跳转。
当页面的运作方式简单直观而且赏心悅目地呈现在用户眼前时,使用者清楚地从产品中获得回馈:从何处来到此处。
案例三
谷歌的 Web 设计足为众人之师,其中很重要的一点就是它细致入微的交互效果。而众多交互细节中,「鼠标所到之处均有回馈」这一点堪称经典。
最后,我用《向Google学习打造灵动的web体验》一文中非常形象的话来作为结尾:「就好比和人交谈,如果他对我的话语没有任何反映,我也会减少对他诉说的兴趣,如果他时而点头,时而微笑,时而赞许,那么我可能会有更多更有意思的事情告诉他。因此,哪怕仅仅是边框的颜色变深了一些,也能表达这个页面对使用者是友好的,而不是不理不睬的」。
旗帜鲜明地反对标签起链接的作用
开门见山,对于本文标题的论述,我给出的最根本的理由就是:标签(tab)不只是一个标签那么简单,它更包含着底下的内容区域。所以请首先搞清标签的结构。
也许我这么描述不太容易理解,那么下面这张图应该能让我的想法一目了然了。
其实,这种标签页的设计应当是来源于传统资料夹的外观。或许大家没见过实物,但一定见过 Mac 或 Windows 系统中文件夹的图标,这是一个根据现实物体进行设计的隐喻(如下图)。
这些标签实际是起引导作用。想像一下,当你找到了标签之后,拿住它一拎,随之而出的一定是一个文档袋,而不会仅仅是那个标签——这已经形成了一种普遍的心理期待。
这种设计,在自 Windows 7(或Office 2007)以来,已经成为了被微软普遍运用,并命名为 Ribbon UI。
在使用此类设计时,每个标签之下,都有一个对应的功能区域。
所以,当点击标签之后,若弹出的是一个视窗,那么用户便会感到困惑,因为这违背他们的心理预期。虽然多数情况下这对实际的使用影响不大,但就整体的设计框架而言,显然不够严谨。
对于同样的操作却带来了不同的效果,明显是犯了对功能定义不清的问题。再举个类似的例子,在 Windows 系统下,直接拖动一个档到一个资料夹内,同时包含「复制」或者「移动」两种不同的结果,所以用户在使用这个功能时就会产生困惑。毕竟让用户进一步去判断什么时候会产生「复制」的效果,而什么时候会产生「移动」的效果过于复杂了(解答:在同一硬盘分区内的跨文件夹拖动起「移动」的作用,而再不同硬盘分区或不同硬盘间跨文件夹拖动起「复制」的作用)。
这样的问题现在普遍存在,比如中国的某款知名软件:
在上图中,当用户点击顶部的功能导航按钮时,心理期待的是当前的界面发生变化,在现在的视窗中就能有所显示并完成操作。但在实际使用中,当用户点击了标签按钮之后,一些会带来这样的效果,另一些(如「软件管家」)点击后却会弹出一个新的视窗。
在这里我做了一个小小的改动,如果是下面这样,软件的交互设计规范就更趋于统一。
综上所述,界面元素中,各个部分各具其职,更当各司其职(哪怕对实际使用影响有限)。若非如此,元素的功能定义没有标准,这种糟糕的习惯将让未来的交互设计之路寸步难行。
所以,尽管吹毛求疵,但必须旗帜鲜明地反对标签起连结的作用。