朋友,你吃不吃5000块的苹果?
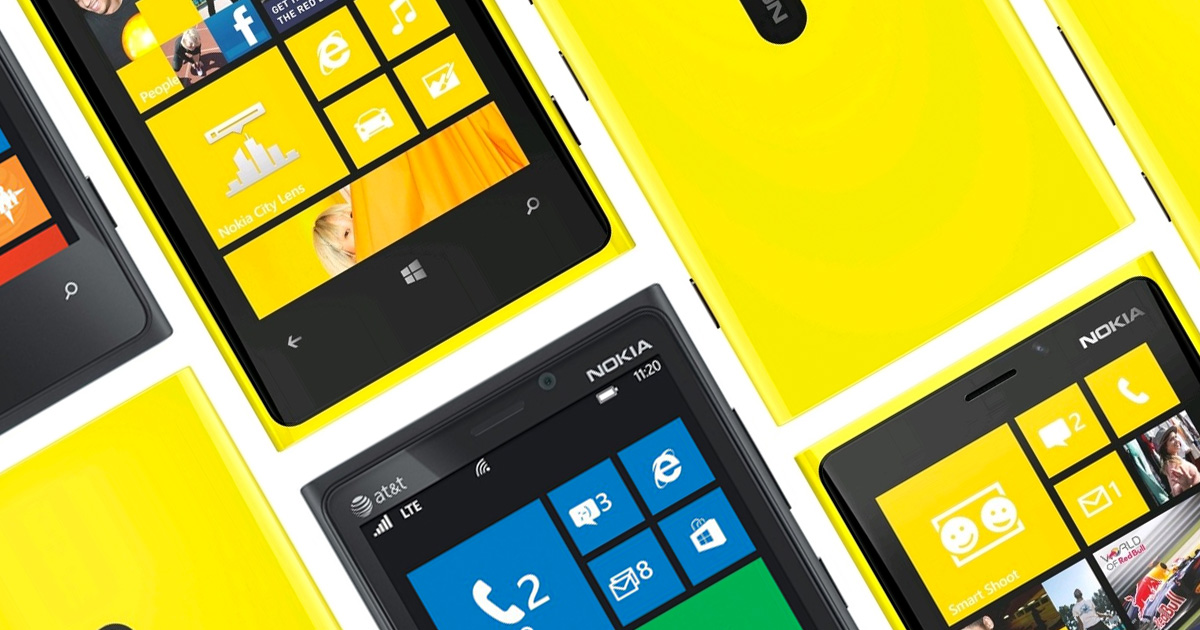
客观的评价苹果新一代 iPhone,它的闪光点不容否定:包含指纹识別功能的 Home 按键、64位元架构的处理芯片、M7 协同处理器——这将为未来苹果可穿戴设备提供无限可能……只是相比从前,人们少了些惊喜、多了些质疑,还有笼罩在加利福尼亚上空的苹果创新不再的阴影。
众所周知,苹果产品的售价总是处於一个相当高的水准,售价远高出成本价。人们曾有过质疑,但终究为其心甘情愿的买单。那个时候的苹果,理所应当的可以自豪地定出高价。
有很多声音说,苹果售价虚高的那部分,是它的品牌价值。而在我看来,与服装、皮包等奢侈品行业不同,电子行业快速更迭发展的特点注定了几乎没有企业能够长期依靠於品牌价值而生存。它的价值,只体现在两个字上:创新。
举两个例子:
一款刚刚问世的新产品,往往会开出令人惊叹的售价,而售价的背后,是令人惊叹的新功能,目前的市场上并没有同类可以比肩的技术,所以一家的独大当然可以用高售价来回馈坚辛的创新历程,而当这项技术成熟,亦即这个产品不再新颖,它便也不再值钱;
第二个例子,是国内的一些行动电话厂商,如魅族、小米等,从硬体上,他们也开始苛求著极致的工业设计和生产工艺,在软体上,他们一定是世界上最勤劳、热情的开发者之一,他们所创造出的作業系统已然形成了高品质且行业界竞争的良性态势,由此创造出的电话产品,已经几乎接近甚至超越苹果 iPhone 了。但是他们没有勇气定出苹果的高价,而只是在成本之上做出定价。原因为何?是因为他们始终只是个跟随者、模仿者,哪怕模仿的再好,也没有原创者最大的资本——创新。正是因为缺乏了这两个字,他们始终无法与苹果比肩,始终不能担上「伟大」两个字。所以,哪怕我们为魅族、小米等国产品牌骄傲,我们也无法骄傲的自称这是“社会主义的创新性和优越性”,我们只能说,他们很用心,他们很棒。
所以,苹果的售价之高,它销售的不是品牌价值,也不是所谓的用户体验,而是简单的两个字:创新。
这也能够很好地解释为什么今天的苹果会引来如此大的争议(特別是 iPhone 5c):同样的售价,却没有了此前令人惊叹的创新。
一件产品没有带来同样的价值却带来同样的售价自然无法令人信服,而此刻完全仰仗於品牌价值的做法固然不会长久。这也是为什么我们说如果苹果不再有颠覆性的创新,就将就此沉沦。
购买一款 iPhone 5s 或者 iPhone 5c 看来并不是一个明智的选择,因为现在的5000元的 iPhone,已不再是昔日的 iPhone。定高价不是任何厂商永久的特权,没有与之匹配的创新,这样的定价就显得具有侮辱性。失去了创新光环的苹果,在做的很好的模仿者面前已经失去了优势,因为当创新不再,苹果与模仿者也没有太大区別,毕竟不会有多少人会因为它是鼻祖而买单。
在新一轮的起跑线上,我们都期待看到下一个改变世界的产品。它究竟会是什么?答案同未来一样未知。
如何优雅地如厕
本篇是作为上一篇人生海海《人生第一面与人生第一炮》的补充,因为上次的文末提及了优雅。
常去知乎的同仁也许知道,有一种「如何优雅地XXX」的提问范式,其中XXX可替换为各类词汇,经典的提问诸如:
如何优雅地使用 Windows 系统?
如何优雅地使用 360 系列的产品?
如何优雅地在工具只有筷子的情况下吃大虾螃蟹?
后来,有些奇怪的东西混了进来:
男生如何优雅地打飞机?
如何才能在办公室优雅地放屁?
女生如何优雅地提起滑落的bra带?
优雅,一个多么优雅的词汇,常用来描写女神的举止言行,也被用来描写美好的事物,更被怀着奇怪心态的人用来大肆「称赞」并不便宜的产品。该是何等的人或物才配的上它呀。
而当在优雅之后,放上一个气质与之截然不同的词汇的时候,一些奇妙的化学反应就会发生了。
呵呵,这些词越是俗不可耐,我们这一小撮脱离了高级趣味的动物的热情就越是高涨。
不过,请这一小撮人不要否认,你没有在讚叹女神优雅的时候,幻象女神抠鼻摔跤、叫到嗓子哑掉的尽态极妍?你没有在欣赏美好事物的时候,期待看到不和谐的一面而让你能够凑凑热闹?你没有在承认某些产品高端大气的时候,希望看到它的出错,它的被黑?)
你可以自己试试放上一些词。比如上面说的那些,比如如厕(碍于观感,我还是用了一个相对文雅的说法)。
罗永浩发了条微博:
公司厕所里,同事在对着小便器解手,我从他身边走过去进了拉屎的单间,进去前他还跟我打了个招呼,我坐下后还没拉出来,就不小心先放了个响屁,我犹豫了一会儿,想了想自己平时在公司的表现,决定不为此感到尴尬……你看,如果你平时是一个特别端着、特别装逼、特别有架子的老板,这时候得有多难堪?
屌丝们想不想看李彥宏发生上述的一幕?想不想看那个为自己代言的家伙发生上述的一幕?想不想看XXX(此处填写你心目中的那个人)发生上述的一幕?
也许你都想,反而罗永浩发生这一幕可能是你最无所谓看到的。
因为,前面那些人的头上散发着「优雅」的光辉,而当在这些「优雅」的家伙身上发生了(虽然每个人身上都会发生,但)不优雅的事的时候,喜感就会因为这种反差感应运而生了。
做男神,做女神,无疑是危险的,因为当你沐浴在优雅的的光辉中的时候,你的身后会有许多双各异的眼睛,心怀着各种鬼胎的人,在期待着看你变成凡人的那一刻。普通的一件事儿,也能成为伤害了你的隐患。(若你觉得这对你而言你并不在乎,那么只能说你根本就不是男/女神。)
你瞧罗永浩,平时像个二逼中年一般的蹦蹦跳跳、说着一些讨人骂的话、穿得邋里邋遢,他使劲地把自己拉低到了一个屌丝般的水准,让「优雅」的光环与他本人完全无关。
然而,这也保护了他。他没有从男神/教主跌多到凡人的忧虑,他也不用时刻把经历放在维护个人优雅的行为举止上。於是,他有著更多的时间做想做的事——做一个优雅的系统。
正是那个留着爆炸头的家伙开创了现代物理学,正是那个把手表当鸡蛋煮的家伙发现了地球引力,正是那个10年都穿同样衣服的家伙缔造了苹果……
他们自身也许并不优雅,但这并不妨碍他们制造出优雅的产品、发现令人赞叹的真理。(声明一下,我并不确信罗永浩创造了一个多么优雅的锤子系统)
可是自身不优雅并不能与制造出优雅的东西画上等号。不过如果在一个人的身上,这两个优雅都不存在的话,那这个人可真就是纯种屌丝。
苹果,你所不能放弃的拟物
(开篇先注明一点,标题中的拟物并不特指对现实生活中的物体进行外观和操作方式上的模仿,在这个时刻,它已几乎成为苹果在发布 iOS 7 之前设计风格的代名词。)
不久之后,WWDC 2013 即将开始,苹果将正式发布 iOS 7,而苹果将要启用扁平化设计风格的传言早已铺天盖地,仿佛这已经成为了板上钉钉的事。相信这一切并不是空穴来风。
你我皆知,苹果向来表现出一种超脱世俗的「高雅」,这体现在苹果的产品和服务总是经过精心设计,在众多同类产品和企业中脱颖而出,也体现在苹果产品的定价总显得略高一筹,让普通消费者望而却步。诸如此类的特性,苹果都表现出了不跟从尘世俗风,而要做引领潮流的那一个的雄心。然而,放弃自己的拟物设计,而去采用时下流行的扁平化设计风格,这种屈从於潮流的做法,并不像苹果的风格。
我想,在显示介质的存在感还无法被消灭的这个时代,显示内容的风格,拟物和扁平都不可或缺。
谈到扁平设计,特別是以微软 Metro 风格最为极端的设计风格,体现的是一种「为旷野设计」的理念。设计师更多的考虑了一直多样化、复杂性的使用环境。假想,当你徒步山间旅行,风雨交加、又困又饿,手机作为你的通讯器具,你使用它时,你是希望它拥有多么华丽细腻的 UI,还是所以你想要看到的资讯都清晰明瞭的平铺直叙、没有任何打扰?很显然,一个拥有求生欲望的你期待的无疑是前者。
当然,上面这个例子过于极端,但当你步履匆忙地行走在人群中、挤在沙丁鱼罐头般的公共交通里……你又期待上述两者中的哪一个呢?
再谈到苹果的拟物风格。当我们看到苹果系统极为细腻的显示效果(包括色彩的还原度、比1像素更精细的显示效果等),当我们优雅地用手势操作的电脑、手机,这些体验令人赏心悅目。不知你有没有发现,发生这一切行为的场所,往往是在充满文艺气息的咖啡厅、静谧祥和的后花园、简洁素雅的工作室中(当然,除去苹果氾滥的乱象不论)。
苹果的设计似乎是为优雅的生活方式所设计的,所以这样优雅的设计,需要在优雅的环境中才能体味。
若苹果选择扁平,拋弃了那些曾引以为傲的视觉特效,放弃了高光、放弃了阴影……那么试想,一片素雅的使用环境,极简的显示器上也显示著简单无华的内容,那么平衡就不存在了。
综上所述,扁平(或称极简)风格,是将整体环境考虑进来的设计,使用环境、甚至显示装置都可以非常复杂,而这一切复杂要靠简单的介面风格来平衡;而拟物,是默认将显示装置,包括使用环境视为白纸,而让显示内容成为中心的设计。
毫无疑问,苹果还不能放弃它的设计风格,因为市场还需要这样一种风格,在目前科技所能达到的条件下。
人生第一面和人生第一炮
昨天做了两件人生第一次的事情,但昨晚很累,没能写篇日志祭奠一下,现在稍得空闲(虽仍有大波期末作业压境)就写下罢。
不知道是什么驱使我想去参加一次面试,可能是因为最近看到宿舍的几个家伙都去参加了面试,似乎还都有不错的收获,于是砰然心动。因为年当二十,颇有一种想要得到认可的欲望,形式不限,地点不限,物件……不限。
所以,明知自己即将迎来史上最繁忙的暑假,和大四上要为考研做一系列的应试準备,不可能有时间投入到实习或是其他事情,但我仍然去了。
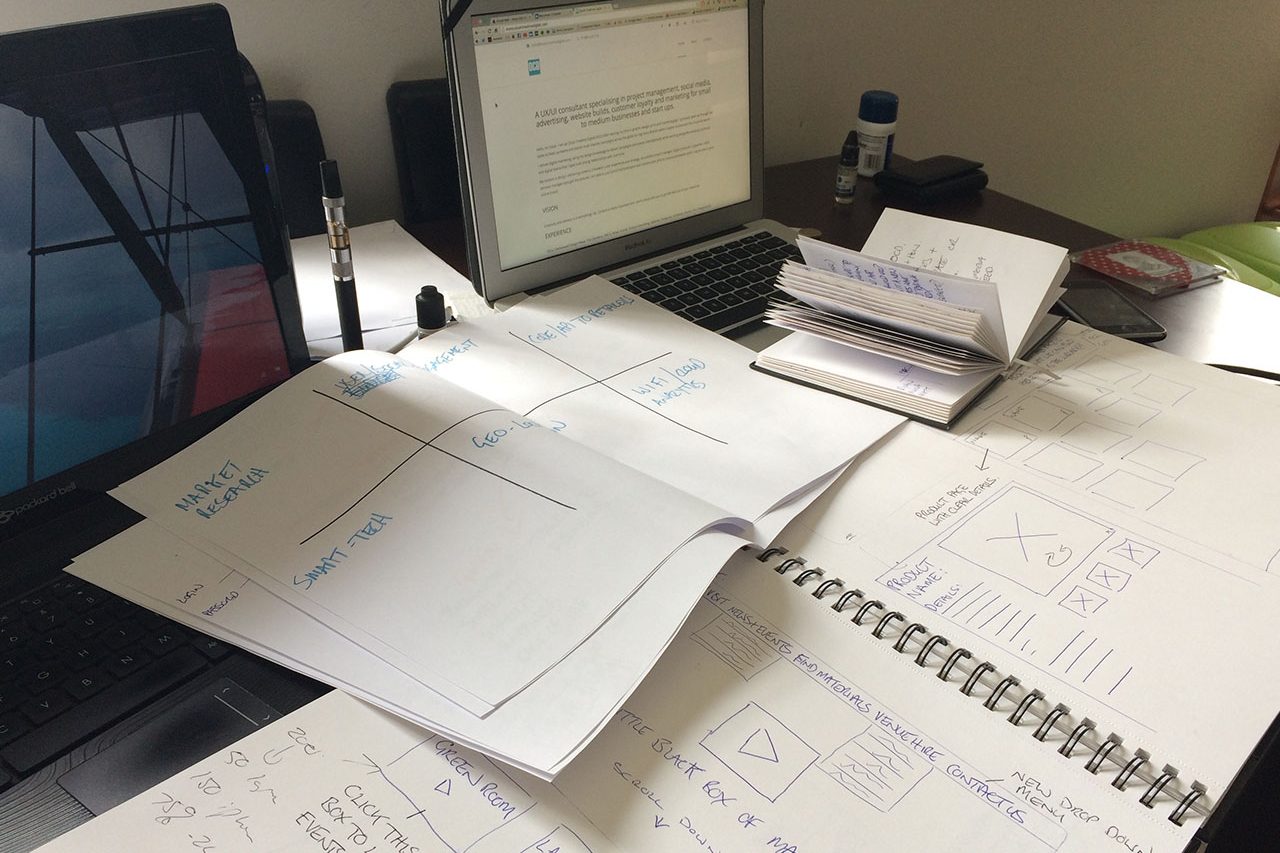
其实在此之前,一直有一个愿望,就是像一个团队一般,干一仗,做一个作品出来。在将来,面试或者介绍自己的时候,我可以有东西拿出来。我太缺乏这种经历(验)和像样的作品了。
一个月前,当看到 IxDC 为2013年中国体验设计奖征集作品的时候,我觉得,这是一个机会。於是,一拍即合,与兼职公司的一位创始人和一位程式师,开始了短暂却显紧凑的产品生涯。那段时间挺奇妙,至少真的可以发现一些以前所看不到的东西。而且,一个月后的今天,我也算有件作品了。真当感谢这个契机。
当有了作品、满足了上述条件后,就迫不及待的要去面试一下,看看自己行不行。因为,我是不可能永远留在一家教育企业,去做这家企业的非核心产品的。我想要进入一家专注於设计或体验的公司。
第一次面试其实压力不太大的,因为应聘的是「实习生」,也不是不录取就完蛋的类型。没有准备什么资料,甚至连要去的这家公司到底是做什么的也不曾了解(后来我才知道面试官是业内的一位知名大牛)。
面试不是想像中的面对面一本正经,也不是几个面试官面一个,更不是最令人恐惧的群面。待把自己的作品一股脑儿的说了一遍,就说无可说了。面试官问我有什么问题想问问他,我也压根儿没有。
现在想来,我真是一个失败的应聘者。
确实,就在刚才,我也收到了相同的邮件回复。
人生第一面,如同人生第一炮,总是不能期待一炮打响。
所以,当昨天傍晚,饥不择食地同 A 君在一间小屋(学校里一个曾经我将全部梦想放置于此的地方)内,「道德人伦」的戒尺悬在头顶,「对不起列祖列宗」的声音回荡在耳畔,於是,我放弃了和 A 将要进行的事,在我已经看过其重要部位之后。人生的第一炮也就熄火了。当然,这很不优雅。
人生,又要什么优雅。
虽然最近的设计,特別喜欢用苹果爱用的投影、用冬青黑字体、用精确到图元级的细致来表达作品的高贵,但那些创造出优雅的产品的人,本身,未必优雅。
所以,当昨天在前台等待面试等了许久,望着简洁高档的装潢、来去穿着时尚的年轻人、和前台小姐优雅地端来的一杯水、坐在那个小沙发里拿起边上一本《外企生活》杂志假装文青的看了一会儿的时候,我是多么想放肆的躺下,拿出廉价的 Acer ,打开网页,玩一局三国杀。
(PS: 不知为何又说到了优雅,于是下一篇人生海海打算轰一轰优雅。)
别把产品不当「人」
与传统概念中的「使用」不同,「交互」的意涵是双向的。交互赋予了产品以情感,让人们得以从产品那里获得像人一样才会给出的回馈。当人与物的关系不再仅仅是「触碰」,而是一种可以获知的情感,我们才真正做到了「以用户为中心」。如果这用一句通俗的话来表述,就是別把产品不当「人」。我用三个例子来作说明。
案例一
罗永浩的 Smartisan OS 在发布之初宣称进行了70余项交互细节的改进。其中一项是当用户按下电源键后,不必再手动对屏幕进行解锁操作,而是由系统自动完成。值得注意的是,罗永浩强调了虽然由系统自动解锁,但解锁的动画依旧保留。
这样的设计可以避免用户的疑惑甚至惊慌。当使用者在已经习惯了某种解锁方式的情况下,这样的细节能让使用者从系统的回馈中获知系统的所为。此时,解锁的动画是作为用户心理的一种期待而出现。
案例二
随着 HTML 5 技术的普及,在现在的网页上,我们越来越多地看见这样一种效果,即网页以滑动的方式平滑地滚动至目的地区域,而非传统超链接的直接跳转。
当页面的运作方式简单直观而且赏心悅目地呈现在用户眼前时,使用者清楚地从产品中获得回馈:从何处来到此处。
案例三
谷歌的 Web 设计足为众人之师,其中很重要的一点就是它细致入微的交互效果。而众多交互细节中,「鼠标所到之处均有回馈」这一点堪称经典。
最后,我用《向Google学习打造灵动的web体验》一文中非常形象的话来作为结尾:「就好比和人交谈,如果他对我的话语没有任何反映,我也会减少对他诉说的兴趣,如果他时而点头,时而微笑,时而赞许,那么我可能会有更多更有意思的事情告诉他。因此,哪怕仅仅是边框的颜色变深了一些,也能表达这个页面对使用者是友好的,而不是不理不睬的」。
旗帜鲜明地反对标签起链接的作用
开门见山,对于本文标题的论述,我给出的最根本的理由就是:标签(tab)不只是一个标签那么简单,它更包含着底下的内容区域。所以请首先搞清标签的结构。
也许我这么描述不太容易理解,那么下面这张图应该能让我的想法一目了然了。
其实,这种标签页的设计应当是来源于传统资料夹的外观。或许大家没见过实物,但一定见过 Mac 或 Windows 系统中文件夹的图标,这是一个根据现实物体进行设计的隐喻(如下图)。
这些标签实际是起引导作用。想像一下,当你找到了标签之后,拿住它一拎,随之而出的一定是一个文档袋,而不会仅仅是那个标签——这已经形成了一种普遍的心理期待。
这种设计,在自 Windows 7(或Office 2007)以来,已经成为了被微软普遍运用,并命名为 Ribbon UI。
在使用此类设计时,每个标签之下,都有一个对应的功能区域。
所以,当点击标签之后,若弹出的是一个视窗,那么用户便会感到困惑,因为这违背他们的心理预期。虽然多数情况下这对实际的使用影响不大,但就整体的设计框架而言,显然不够严谨。
对于同样的操作却带来了不同的效果,明显是犯了对功能定义不清的问题。再举个类似的例子,在 Windows 系统下,直接拖动一个档到一个资料夹内,同时包含「复制」或者「移动」两种不同的结果,所以用户在使用这个功能时就会产生困惑。毕竟让用户进一步去判断什么时候会产生「复制」的效果,而什么时候会产生「移动」的效果过于复杂了(解答:在同一硬盘分区内的跨文件夹拖动起「移动」的作用,而再不同硬盘分区或不同硬盘间跨文件夹拖动起「复制」的作用)。
这样的问题现在普遍存在,比如中国的某款知名软件:
在上图中,当用户点击顶部的功能导航按钮时,心理期待的是当前的界面发生变化,在现在的视窗中就能有所显示并完成操作。但在实际使用中,当用户点击了标签按钮之后,一些会带来这样的效果,另一些(如「软件管家」)点击后却会弹出一个新的视窗。
在这里我做了一个小小的改动,如果是下面这样,软件的交互设计规范就更趋于统一。
综上所述,界面元素中,各个部分各具其职,更当各司其职(哪怕对实际使用影响有限)。若非如此,元素的功能定义没有标准,这种糟糕的习惯将让未来的交互设计之路寸步难行。
所以,尽管吹毛求疵,但必须旗帜鲜明地反对标签起连结的作用。